Acknowledgment
The inspiration for this post came from Joyce Seitzinger (web site: www.lxdesign.co, twitter @catspyjamasnz) and her leadership in the arena of learner experience design.
Background
I have developed a range of different materials for different subjects since the mid 1990s. In terms of generating a positive emotional response, the most successful of these was a paper handout where learners had to puzzle out for themselves how to assemble fragments to computer code to achieve a required outcome. The responses ranged from quiet, but still audible, expressions of satisfaction to loud exclamations of success. But for all the materials that I developed the concept of learner experience design was something of an assumption: I was too focused on producing material that was concise, complete and accurate. The time has come for me to turn this around and produce something focused primarily on learner experience design, and treat the subject matter as a given. (The result of this exercise can be found here.)
Discussion
I wanted to design and build something completely from scratch. This immediately eliminated all existing learning management systems and other software aimed at creating interactive learning experiences. This had a downside: learners would not have a record of their progress.
There then came the issues of the target learners, and the subject matter. My own work with adult learners immediately suggested this group, and my own familiarity with mathematics suggested the topic of fractions.
The criteria for success came next. I chose the following:
- How well did the result reflect the expectations and background of mature learners?
- Did the result strike an effective balance between visual monotony and visual overload?
- How well did the material draw on experiences that mature learners are likely to have?
- How easily would learners be able to navigate their way around the material?
- Was the material chunked logically?
- Was each chunk of an appropriate size for the concept or concepts that it contained?
- Did all the material make a coherent whole?
- Were there opportunities for self-assessment?
Experience
My original intention was to provide a complete guide on working with fractions (addition, subtraction, multiplication, division, and simplification) and designed the front page accordingly. When I came to writing material for each of the chunks, two things became very apparent. The chunks were in the wrong order, and there was too much material for all the navigation points to be shown on a single display. This failed two of the success criteria: navigation, and logical chunking. Being as I was both a content creator and a subject expert, I took the decision to omit multiplication and division from the result. I also discovered that I needed an extra chunk to precede the multiplication and division chunks that I had not thought about when I first chunked the material. While the original order might have made sense from the viewpoint of keeping related ideas together, it would have been a disaster from a pedagogical viewpoint.
The choice of what examples to use also arose. My own experience of materials about fractions left me feeling somewhat jaded: just how often are pizzas divided into equal segments in these materials? I used examples and photographs of items in my own house: coins, a lemon, a box of eggs, and an empty avocado tray. I also produced a graphic of a fuel gauge.
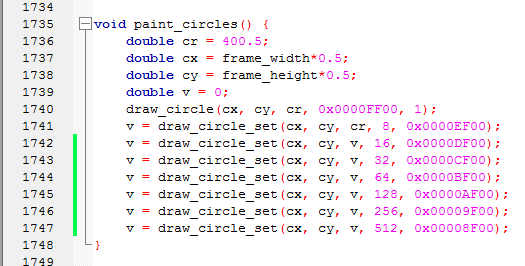
I had a very particular idea of how I wanted fractions to be displayed. All the usual packages failed to match my requirement, so it was a case of write my own application to do that, and use GIMP to process the images into something suitable for display on a web page.
Criticisms of the Result
While the result could be described as “adequate” when it comes to the success criteria, the following observations could be made:
- The result will not work on mobile devices: the required display size is too large, and the result has no mobile equivalent.
- The learner requires an HTML5 web browser.
- The use of an avocado tray in the context of an avocado farm probably lies outside the direct experience of most people.
- Some learners may find the style too terse.
- The chunk on simplifying fractions properly belongs to the (non-existent) pages concerned with multiplying and dividing fractions.
- The result has not been trialed.
- The result is not compliant with standards such as SCORM.
Lessons Learned
The next time that I prepare such material, I will be able to do so with a more informed perspective.